A couple of times recently I have been asked how you can change the colours of APEX report and change the styling of the application without changing the theme. I created a quick app so I could give example.
The way I tend to do this is create a separate style sheet that overwrites the standard APEX style sheet. I also use firebug to help me do this as it certainly makes life easier.
If you dont have firebug Its definitely something I would recommend, my preferred browser to use it with is firefox but you can get lite versions for other browsers too.
First of all I would find the styling for what I want to change by inspecting the element in firebug and change it on the fly to preview my changes
Here’s how my homepage looks before any changes with the logo currently been inspected
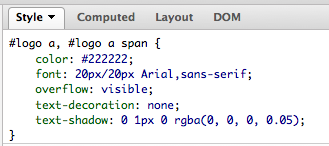
Next I want to show my current CSS shown in firebug when I have inspected the logo text on my page
Next my CSS after I changed it in firebug on the fly
Now my logo with styling changed
I can then very easily copy and paste my changes I made in firebug into an external CSS file that will be used to overwrite the standard CSS permanently.
I also changed the styling of my employee report and the region title by changing it on the fly then copying it into my file
Once I have created my file I can then either store it on my server or upload to APEX
To upload to to APEX you can navigate to shared components then Cascading Style Sheets and upload the file
By doing this I can then reference the file inside my page template underneath the standard CSS or alternatively on each page by adding to the header text in the page definition
Once I have then linked the file my changes are then included on the page
One thing to be aware of is if you include the CSS in the page template then it will be modified on every page.